 ナギ
ナギ・ブログで稼ぐのにSWELLってぶっちゃけどうなの?
・ユーザーのリアルな感想を知りたい
・導入方法を知りたい
上記のようなお悩みを解決します!
- この記事の内容
- SWELLの特徴
- SWELLを使ってみた感想+レビュー
- SWELLのメリット・デメリット
- SWELLの導入方法
結論、数ある有料テーマの中でも”本気”でブログで稼ぎたいなら「SWELL」がおすすめです。
なぜならデザイン性・カスタマイズ性ともにバランスよく優れており、ブログで稼いでいる方の多くが「SWELL」を利用をしているからです。
実際に僕もSWELLを使い、収益を上げることに成功しています。
本記事では、「SWELL」を導入したリアルな感想を紹介します。
これからブログで稼ぎたい方は、本記事を最後まで読んでサクッと導入しちゃいましょう。
まだWordPressブログを持っていない方は、こちらから10分で開設できるのでこの機会にどうぞ。

SWELLの特徴・基本情報

SWELLの基本情報をまとめると、以下の通りになります。
| テーマ名 | SWELL |
| 販売元 | 株式会社LOOS |
| 開発者 | 了 |
| 価格 | ¥17,600(税込) |
| 複数のサイト使用 | 可能 |
| デザイン性 | |
| カスタマイズ性 | |
| SEO対策 | |
| サポート |
SWELLの魅力的な特徴は、次になります。
- デザイン性に優れている
- SEO対策が施されている
- カスタマイズの自由度が高い
- 複数サイトでの使用が可能
 ナギ
ナギHTMLやCSSの知識がなくても直感的なデザインやコンテンツが作れますよ!
SWELLの導入はこちらからサクッと10分ほどでできます。
SWELLを使うメリット

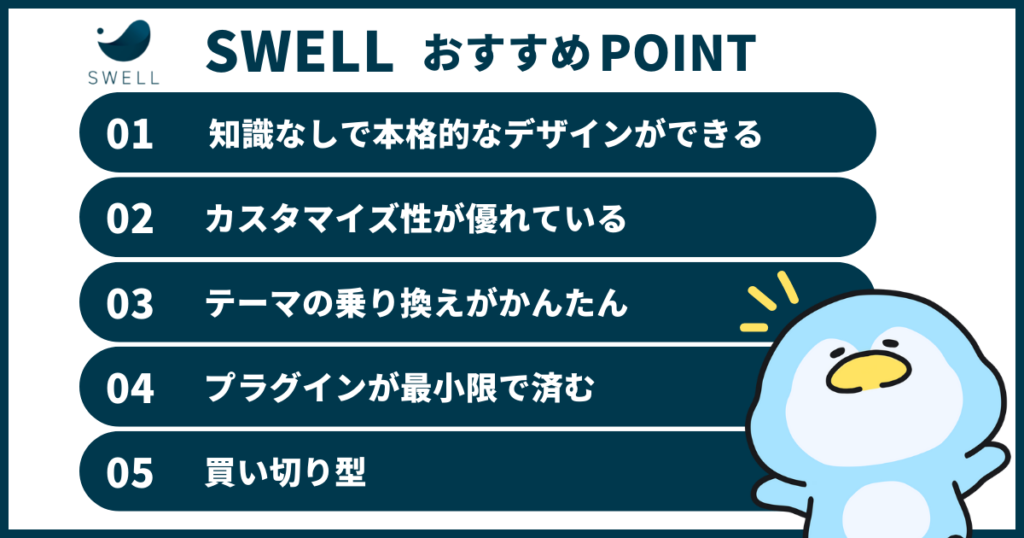
続いては、「SWELL」のメリットを紹介していきます!
- 専門知識がなくても本格的なデザインができる
- カスタマイズ性が優れている
- WordPressテーマの乗り換えがかんたん
- 高機能であるため、プラグインの導入が最小限で済む
- 買い切り型
 ナギ
ナギ一つずつ解説していきますよ!
① 専門知識がなくても本格的なデザインができる

SWELLを使えば、HTMLやCSSの知識がなくても、おしゃれなデザインを作ることができます。
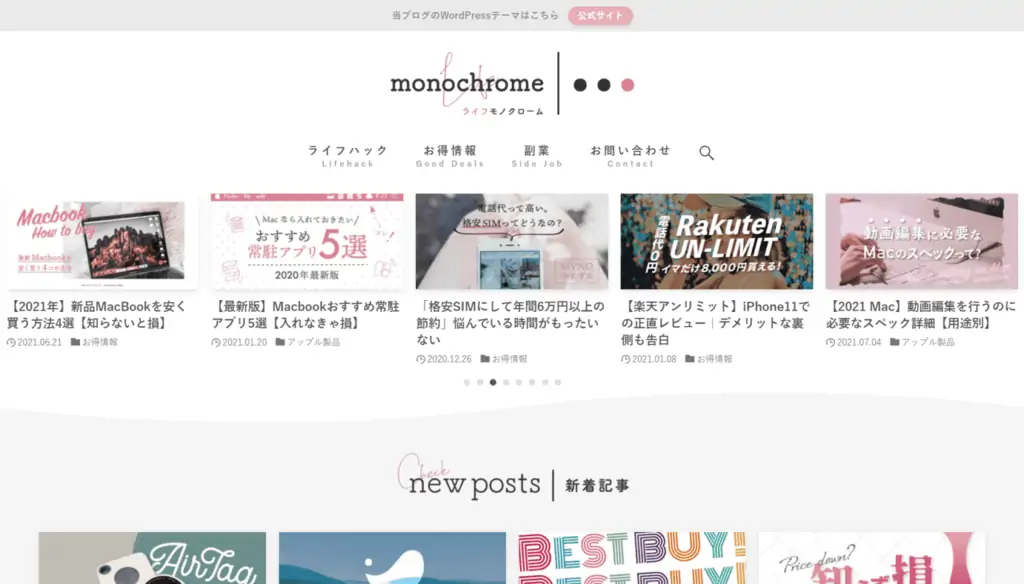
下記はSWELL公式でも紹介されているおしゃれなブログサイトです。
 ナギ
ナギどれもプロ顔負けのステキなデザインですよね!
SWELLであれば、まるでプロに依頼したようなデザインが直感的に作ることができますよ。
② カスタマイズ性が優れている
SWELLはカスタマイズ性も優れています。下記はSWELLで使えるカスタマイズ例です。
ボタン

アイコン付きボックス

吹き出し
 ナギ
ナギ吹き出しの形:発言
吹き出しの方向:左
アイコンの丸枠:枠あり
 ナギ
ナギ吹き出しの形:心の声
吹き出しの方向:右
アイコンの丸枠:枠あり
 ナギ
ナギ吹き出しの形:心の声
吹き出しの方向:左
アイコンの丸枠:枠なし
吹き出しの線:あり
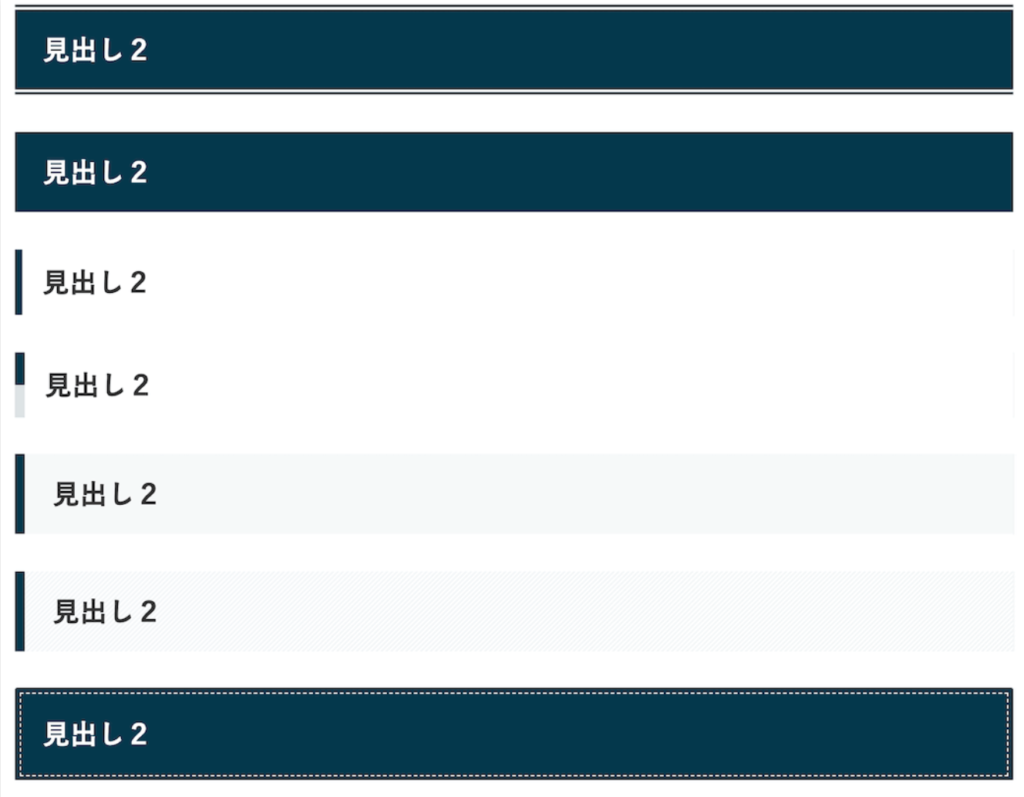
見出し

 ナギ
ナギ直感的にデザインを作ることができますよ!
カスタマイズもワンクリックできるので、初めて使う方も安心して使うことができますよ。
③ WordPressテーマの乗り換えがかんたん
SWELLは他テーマから乗り換える時も、「乗り換えサポートプラグイン」が用意されているため、簡単に乗り換えができます。
「他のテーマから乗り換えたいけど、レイアウトが崩れそうで不安…」という方でも安心です。
- Cocoon
- AFFINGER5
- JIN
- SANGO
- STORK
- THE THOR
乗り換えサポートプラグインを使えば、タイトルや装飾などが引き継がれ、レイアウトを大きく崩さずに移行できます。
 ナギ
ナギ他テーマから乗り換えたい人にもおすすめだよ!
④ 高機能であるため、プラグインの導入が最小限で済む
SWELLを使えば、本来プラグインが必要なことがテーマのみで完結します。
- テーブルの横スクロール
- 目次の自動反映
- ページの高速化
- 遅延読み込み
- 人気記事ランキング
- Googleアドセンスの自動反映
- おすすめ記事表示
これらはSWELLの機能のほんの一部です。
SWELLに本当に必要なプラグインは、SWELL公式サイトで了さんがまとめてくれています。
⑤ 買い切り型
SWELLは高機能な上に、一度代金を支払えば永久に使えて課金がない「買い切り型」です。
他テーマの中には、サブスクリプション制で追加料金を支払うものもあります。
また、SWELLは複数サイトにも使うことができる点もおすすめです。
 ナギ
ナギ追加料金を支払う必要がないのがポイントだよ!
SWELLを使うデメリット

続いては、「SWELL」のデメリットを紹介していきます。
…が、正直なところデメリットは1つしか思いつきませんでした。
初心者には価格がやや高い
SWELLの価格が17,600円。他の有料テーマだと11,000円〜15,000円で買えるものが多いため少々手を出しにくい。
他テーマとの比較
| テーマ名 | 金額 |
|---|---|
SWELL | 17,600円 |
SANGO | 14,000円〜 |
JIN:R | 14,800円 |
NOMAD | 15,400円 |
THE THOR | 16,280円 |
Cocoon | 無料 |
AFFINGER6 | 14,800円〜 |
しかし、他の有料テーマであれば有料の専用プラグインが必要になるケースも。
 ナギ
ナギその点、SWELLは有料プラグインを使わずとも高機能であるため、初期費用以外のお金はかかりません。
定期的なメンテナンスや安心のサポート体制もついてくるため、17,600円でも文句なしのテーマとなっています。
SWELLの導入方法

SWELLの導入方法は、次の4ステップで完了します。
SWELLの導入方法4STEP
- SWELLの購入
- SWELL会員サイトへの登録
- SWELLテーマのダウンロード
- SWELLテーマのインストールと有効化
 ナギ
ナギ一つずつ丁寧に解説していきますね!
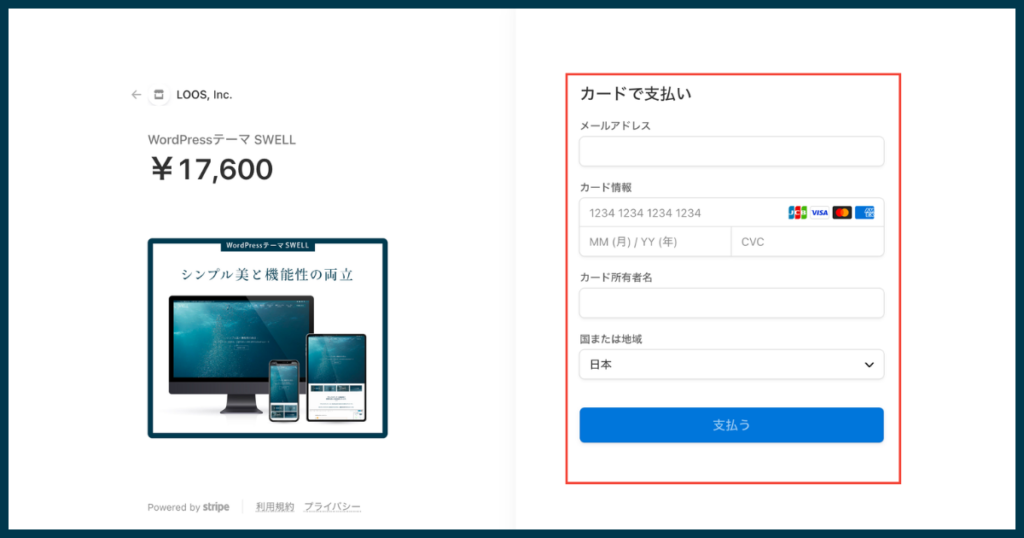
手順① SWELL公式サイトで購入
\ ここからアクセスできるよ /


メール内のリンクからSWELLテーマがダウンロードできますが、ここではダウンロードしなくてもOKです。
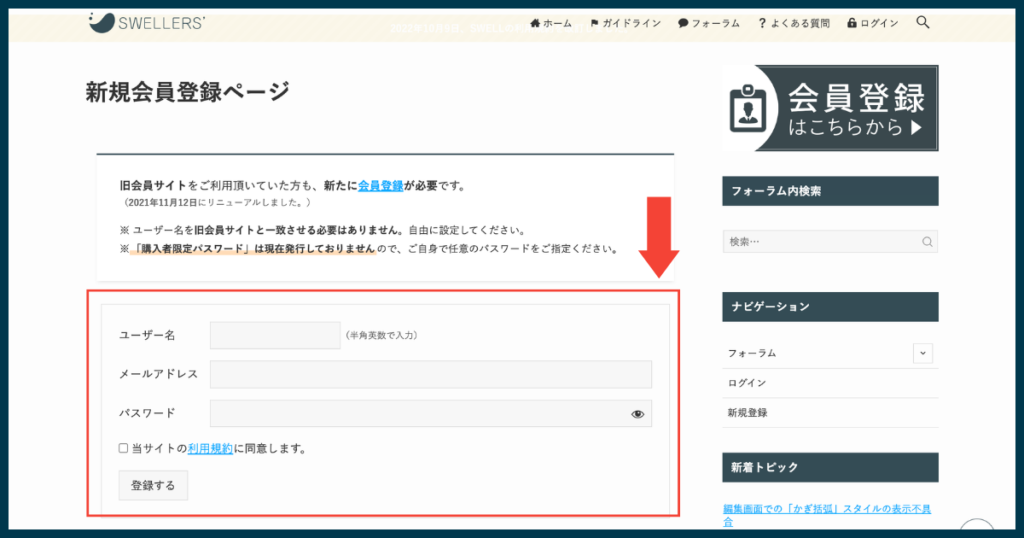
手順② 会員登録をする
SWELL公式サイトの「フォーラム」をクリック。



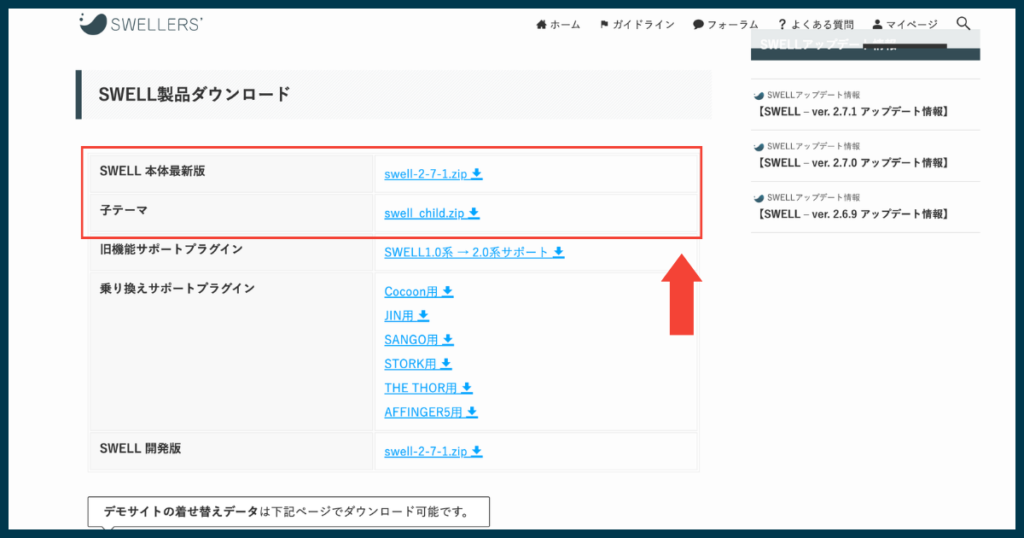
手順③ SWELLテーマのダウンロード
SWELLの公式サイトで以下の2種類のファイルをダウンロードする必要があります。
- SWELL本体最新版(親テーマ)
- SWELL子テーマ
マイページから赤枠2種類のファイルをダウンロード

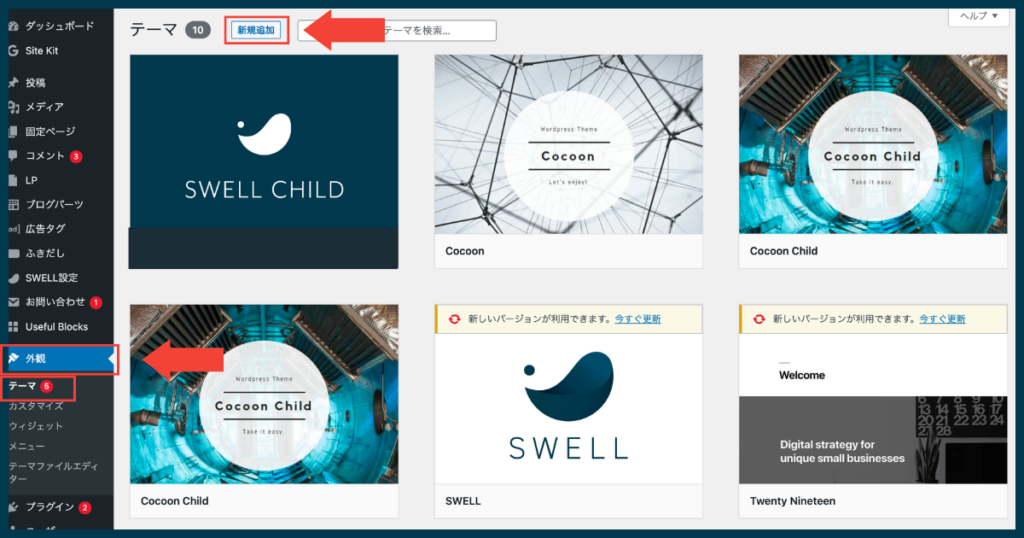
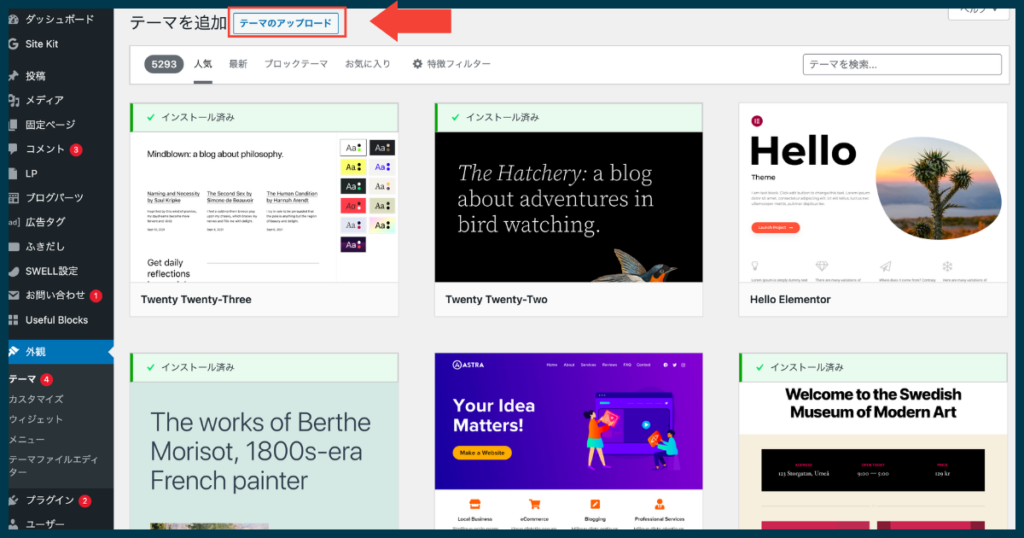
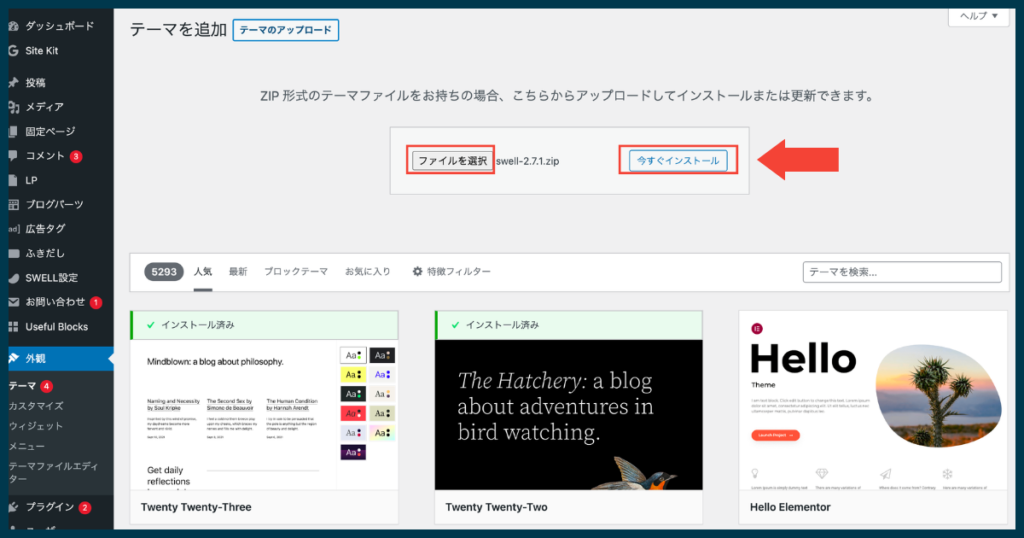
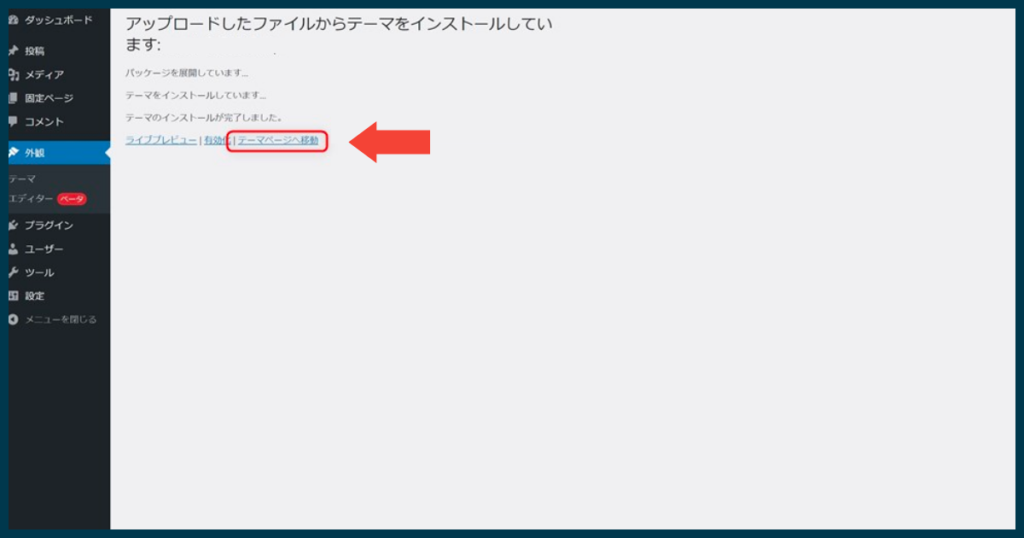
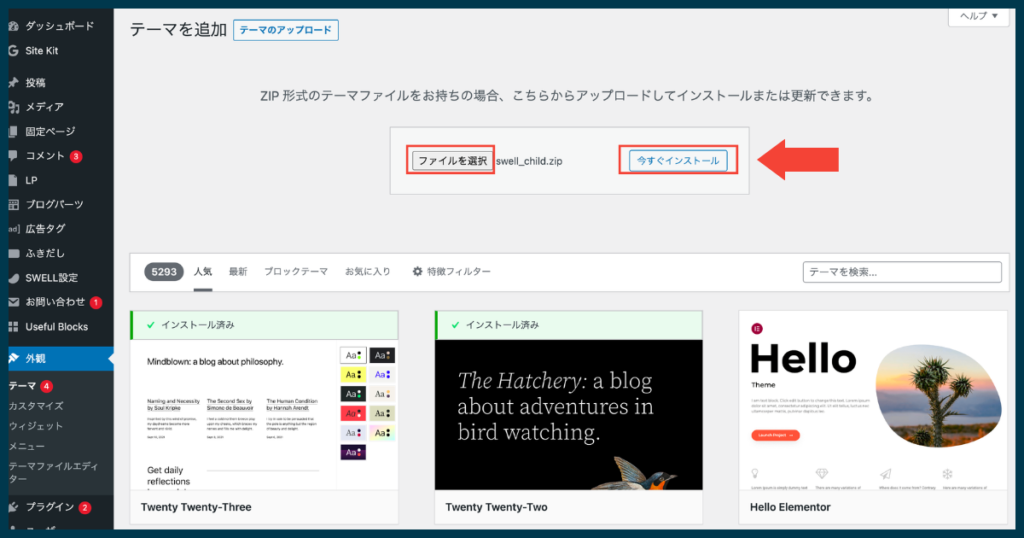
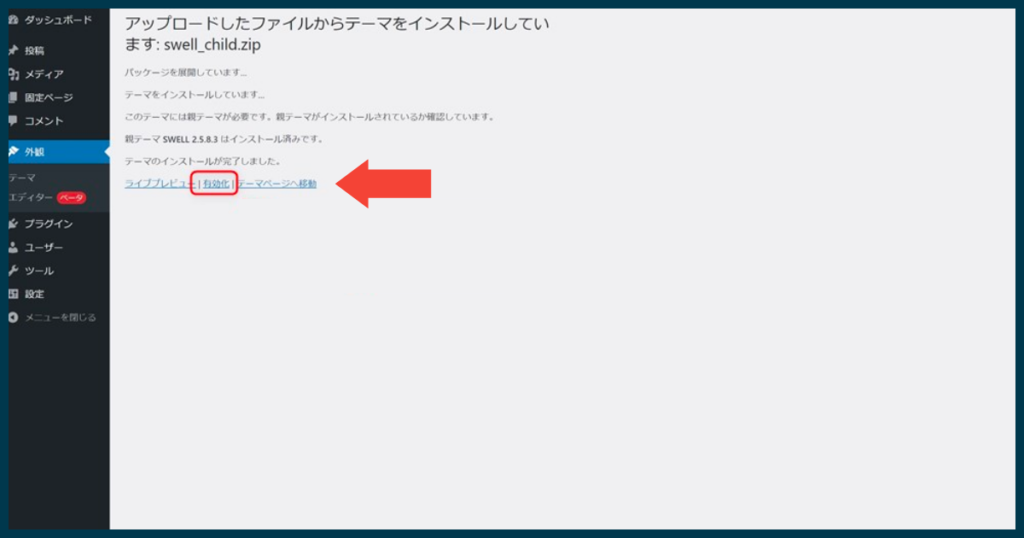
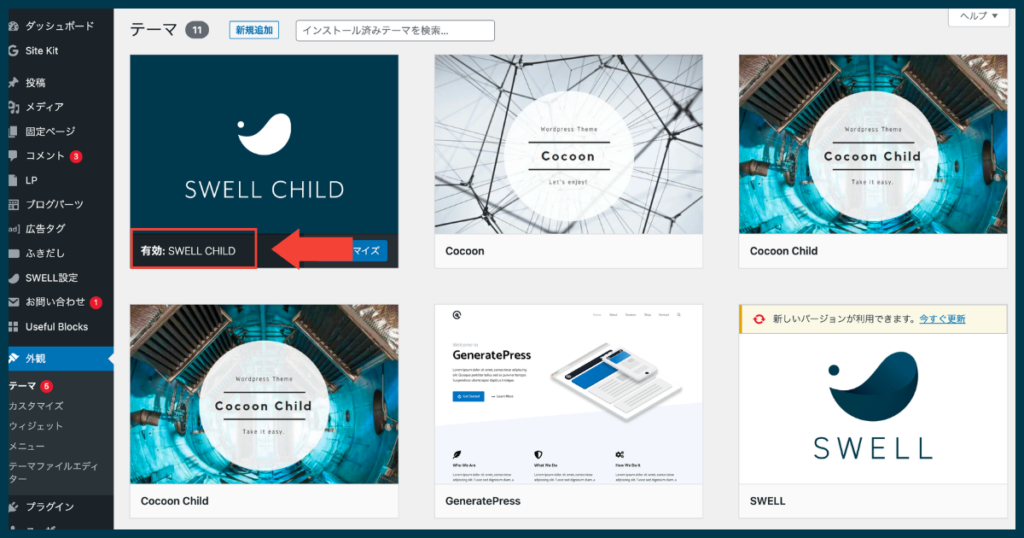
手順④ SWELLテーマのインストールと有効化







 ナギ
ナギここまでで、SWELLのインストールが完了です!お疲れ様でした。